try import helper for vscode
are you using vscode to develop for javascript, typescript, react, angular, and/or svelte? Give import helper a try. It's a vscode extension that uses a search to let you find modules and symbols to import into your code.
vscode's auto-import feature works O. K., but I actually turn it off because it usually either imports things I don't want, or imports them in a way that I don't want. With import helper, you get to choose exactly what you want to import and how to import it.
for example, sometimes I like to import modules via aliases. (import * as ....) I then use dot notation to access the exports the modules offer--especially for general purpose libraries that I use in a lot of places. import helper lets me use standard aliases for modules throughout my code. When I want to import the module, I simply activate import helper, start typing in the module's name, and then press enter. (It's usually the first item in the search results.)
when I want to import a symbol, I usually think about which module the symbol is located in before dealing with the exact symbol I'm looking for. import helper helps me there as well by letting me search for the module first, before bringing up all of the symbols the module exports.
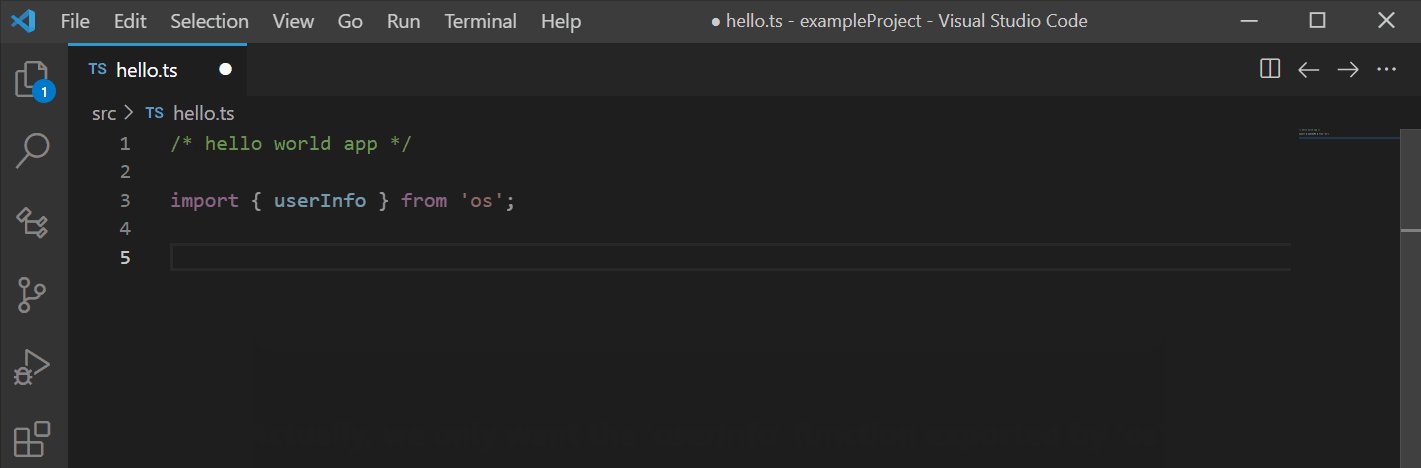
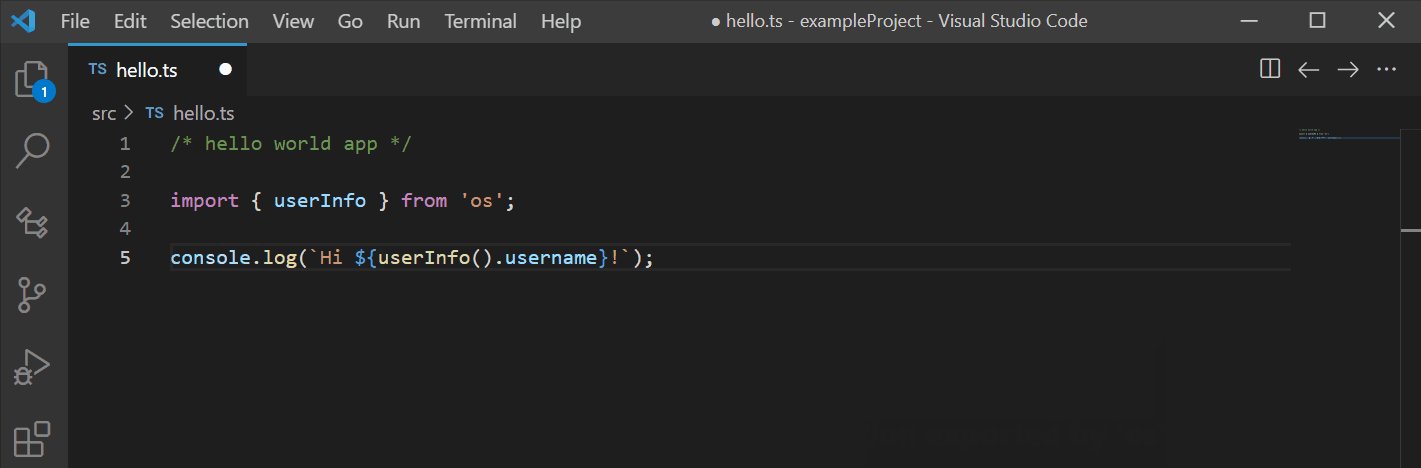
here is an example showing how to quickly import the userInfo function from the os module: